¿Qué es Bootstrap?
Bootstrap, es un framework originalmente creado por Twitter, que permite crear interfaces web con CSS y JavaScript,
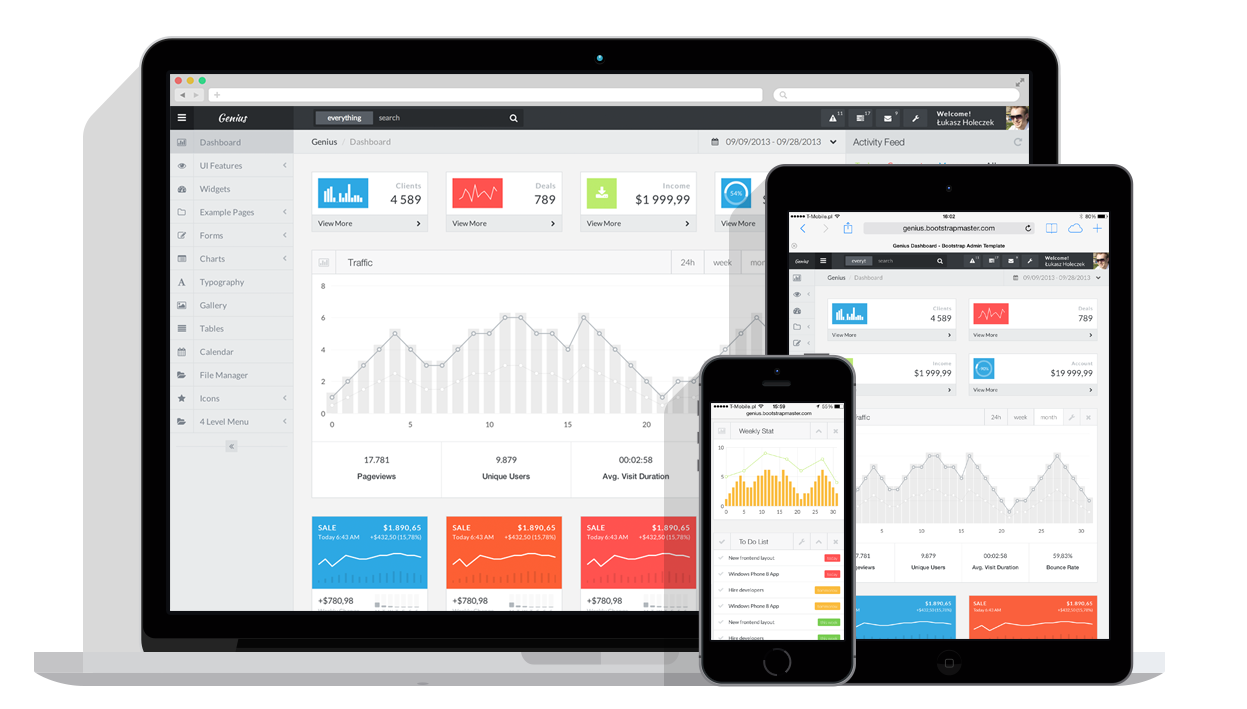
cuya particularidad es la de adaptar la interfaz del sitio web al tamaño del dispositivo en que se visualice. Es decir,
el sitio web se adapta automáticamente al tamaño de una PC, una Tablet u otro dispositivo. Esta técnica de diseño y
desarrollo se conoce como “responsive design” o diseño adaptativo.
El beneficio de usar responsive design en un sitio web, es principalmente que el sitio web se adapta automáticamente
al dispositivo desde donde se acceda. A partir de la versión 3.x ha sido implementado pensando que se adapte tanto a
las pantallas de equipos de escritorio como a móviles y tablets.
Bootstrap ha sido desarrollada y es mantenida por la empresa Twitter y la ha liberado como un producto Open Source. Tiene una filosofía muy intuitiva para el maquetado de sitios web que puede ser rápidamente aprendida por desarrolladores que no vienen del mundo del diseño web.

¿Qué Necesitas Para Utilizar Bootstrap?
El corazón de este framework es un archivo CSS que lo podemos descargar del sitio http://getbootstrap.com.
Luego debemos enlazar a nuestra página con el archivo boottrap.min.css y ya podemos utilizar esta librería.
Aparte del archivo anterior lo que necesitas para utilizar y aprender a desarrollar en este estupendo framework
son un conjunto de herramientas y conocimientos listados a continuación:
- Conocimiento de HTML
- Conocimiento de CSS
- Contar con un navegador web
- Tener instalados los servicios de Apache
- Muchas ganas y deseos de aprender
¿Cómo se Compone Bootstrap?
Bootstrap esta formado por una serie de clases que permiten modidicar el comportamiento del
contenido de un documendo HTML de madera que este se visualize de una forma más amigable e intuitiva
para el usuario.
| Glyphicons | Dropdowns | Button Groups | Button Dropdowns | Input Groups |
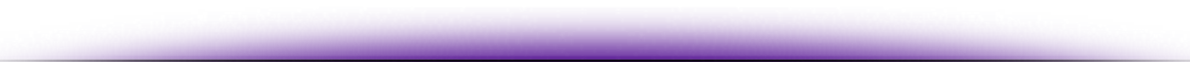
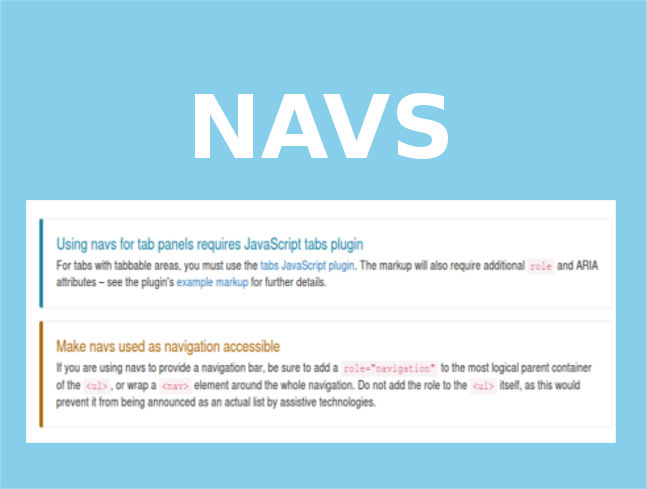
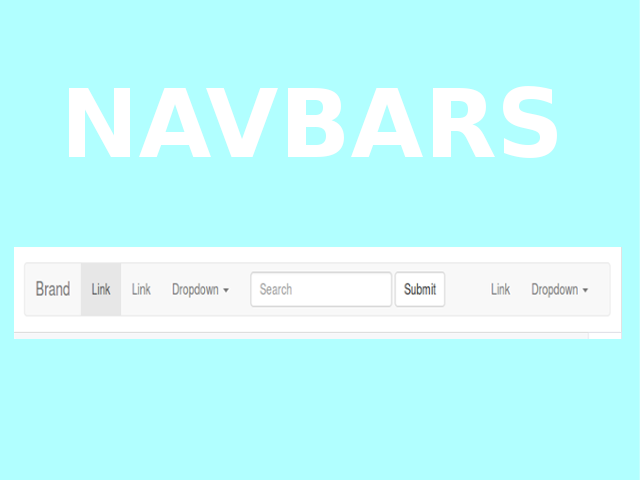
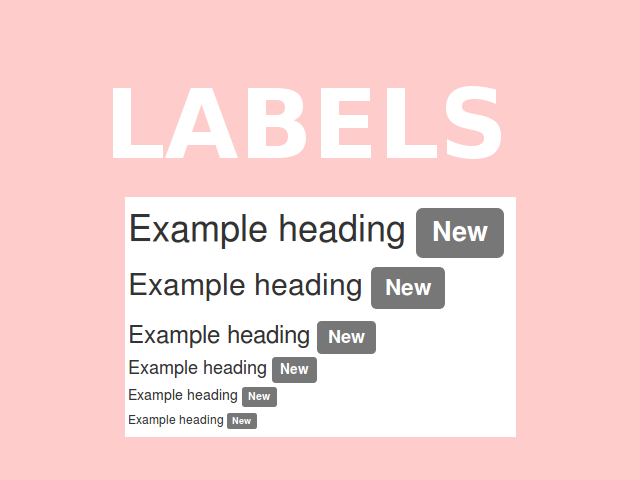
| Navs | Navbars | Breadcrumbs | Pagination | Labels |
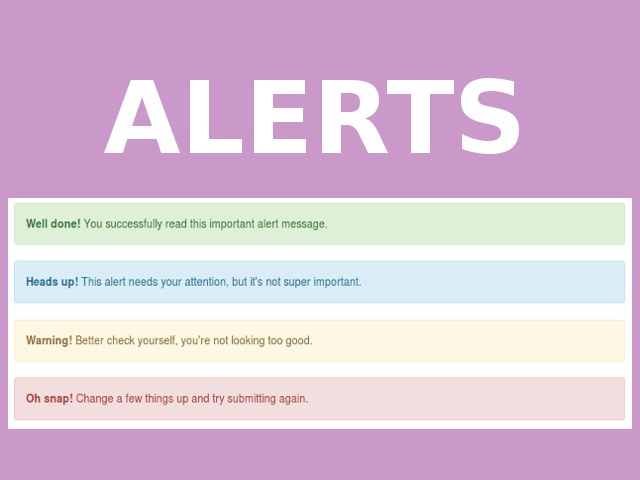
| Bages | Jumbotron | Page Header | Thumbnails | Alerts |
| Progress Bars | Media Object | List Group | Panels | Responsive Embed |